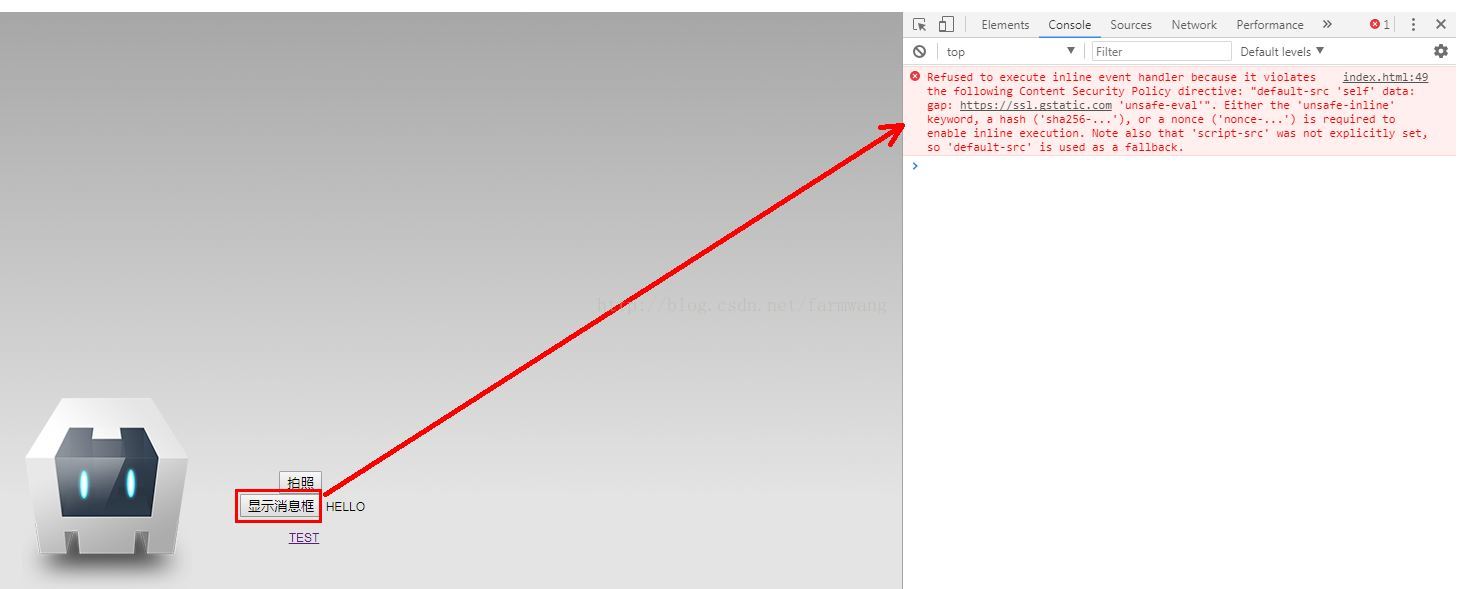
google chrome - Refused to execute inline script because it violates the following Content Security Policy directive: "script-src 'self'" - Stack Overflow
Refused to execute inline script because it violates the following Content Security Policy directive · Issue #801 · phonegap/phonegap-app-desktop · GitHub

javascript - Refused to load the font 'data:font/woff.....'it violates the following Content Security Policy directive: "default-src 'self'". Note that 'font-src' - Stack Overflow

javascript - because it violates the following Content Security Policy directive: "style-src 'self'" - Stack Overflow

Content Security Policy violation: inline styles unsafe · Issue #384 · sweetalert2/sweetalert2 · GitHub

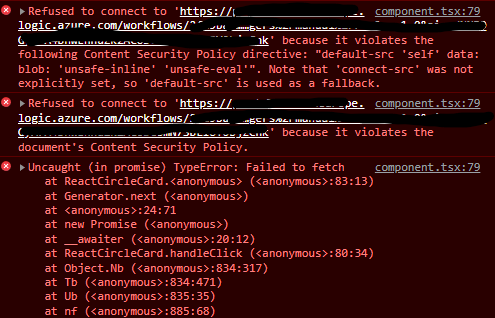
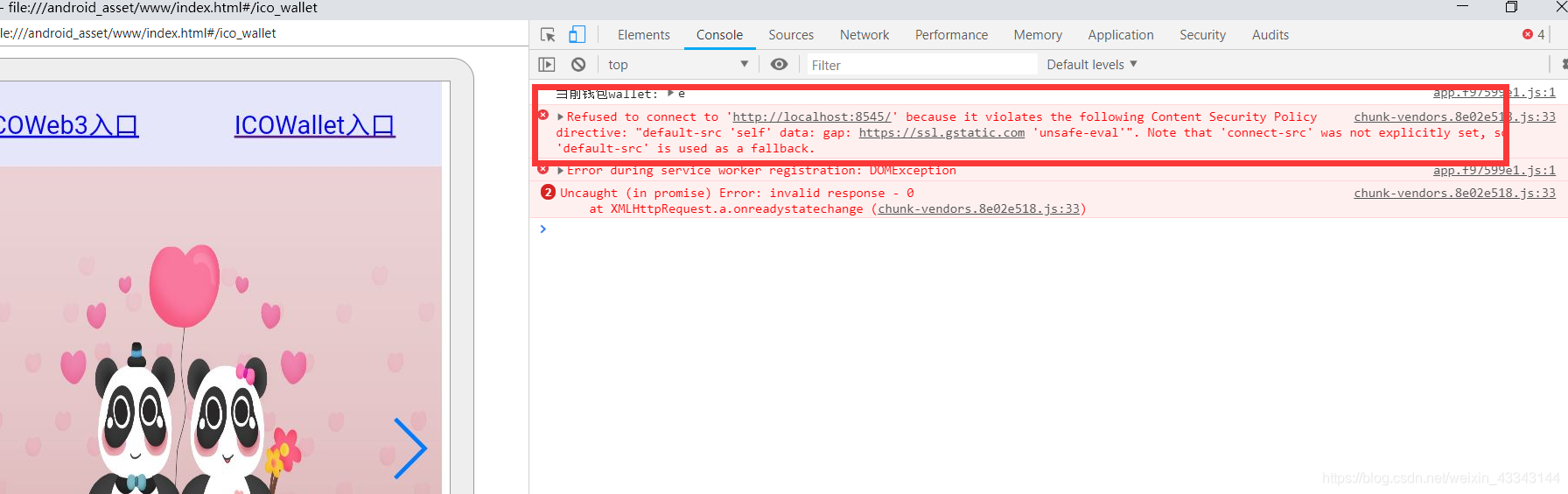
cordova错误之: Refused to connect to XXX -- because it violates the following Content Security Policy.._weixin_43343144的博客-CSDN博客_refused to connect to '<url>' because it violates

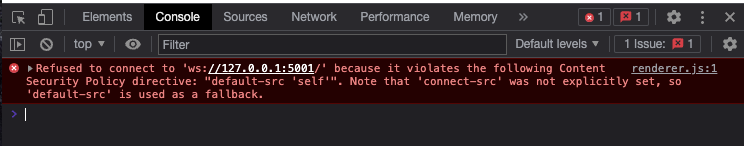
electron/js2c/renderer_init.js:133 Refused to apply inline style because it violates the following Content Security Policy directive: "default-src 'self'". Either the 'unsafe-inline' keyword, a hash ('sha256-XNfYdUW7S7AWSxlvq47SGsGIxvvzKwvUGdsFQQ/zXf4 ...

Font Awesome blocked by Content-Security-Policy on mobile hybrid app - Mobile Apps - Wappler Community

because it violates the following Content Security Policy directive: " default-src 'self'". Note that 'connect-src' was not explicitly set, so ' default-src' is used as a fallback. - Qiita

How to get rid of Electron Security Warning (Insecure Content-Security- Policy) This renderer process has either no Content Security Policy set or a policy with “unsafe-eval” enabled; ELECTRON_DISABLE_SECURITY_WARNINGS flag