
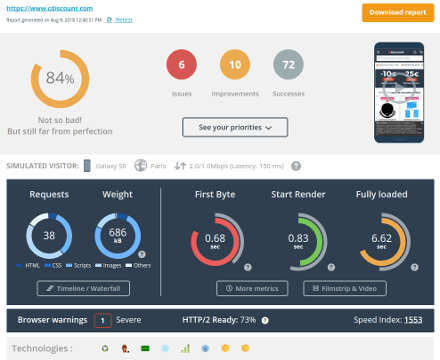
Phone with speed test on the screen. Website loading optimization Page speed and SEO. Website speed. Loading time. Page optimization. Speed test metering dial. Media content. Illustration. Stock Illustration | Adobe Stock

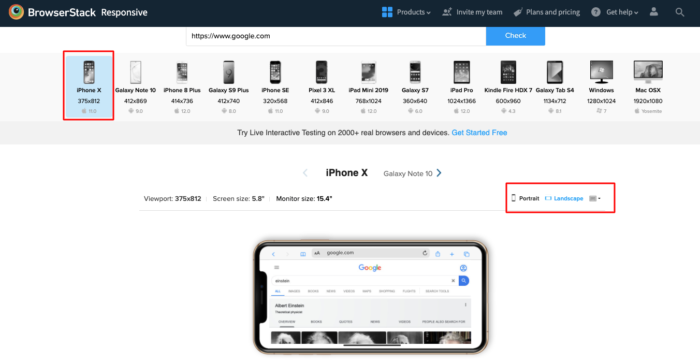
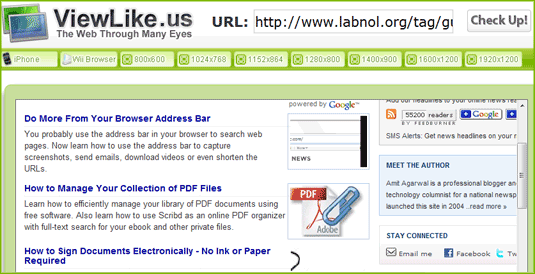
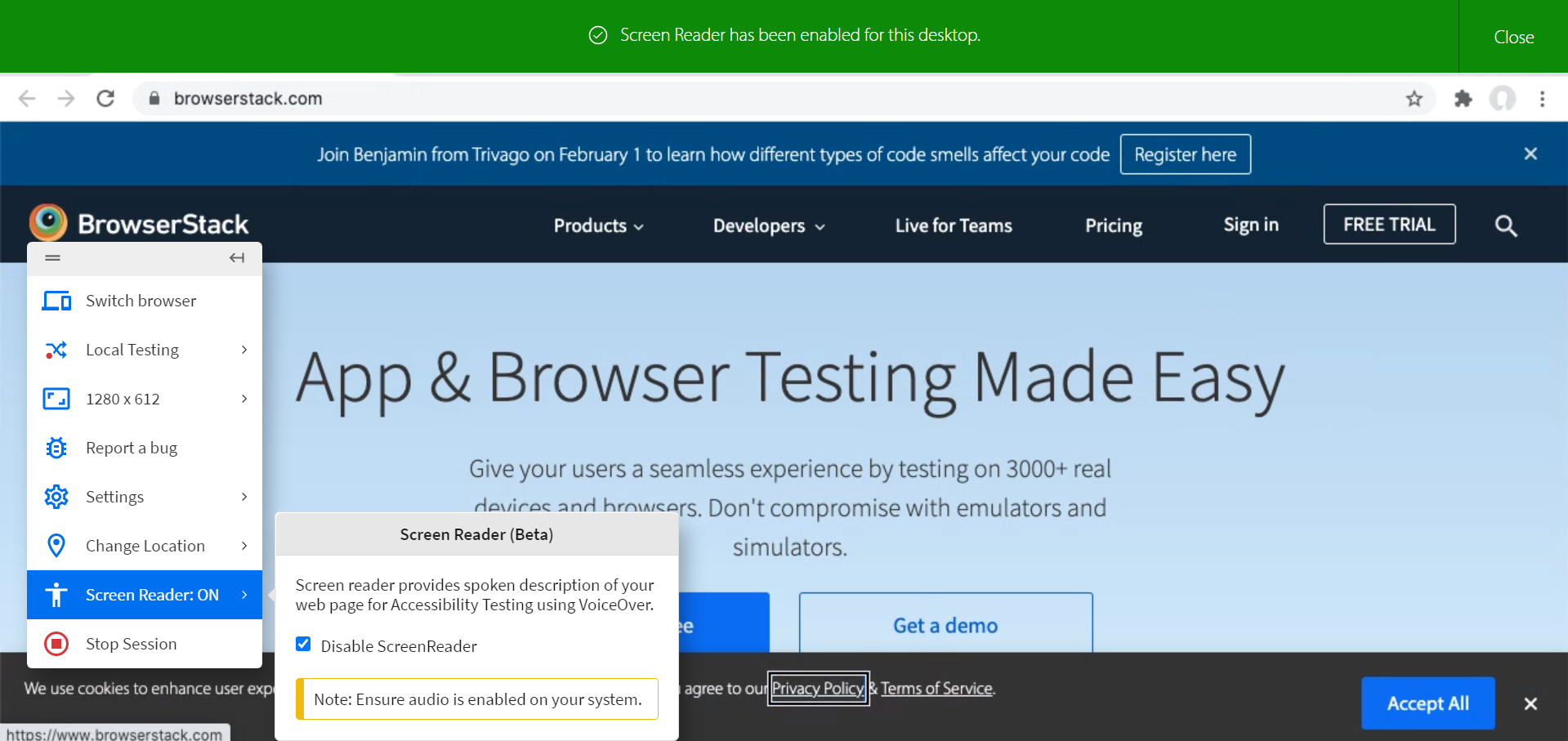
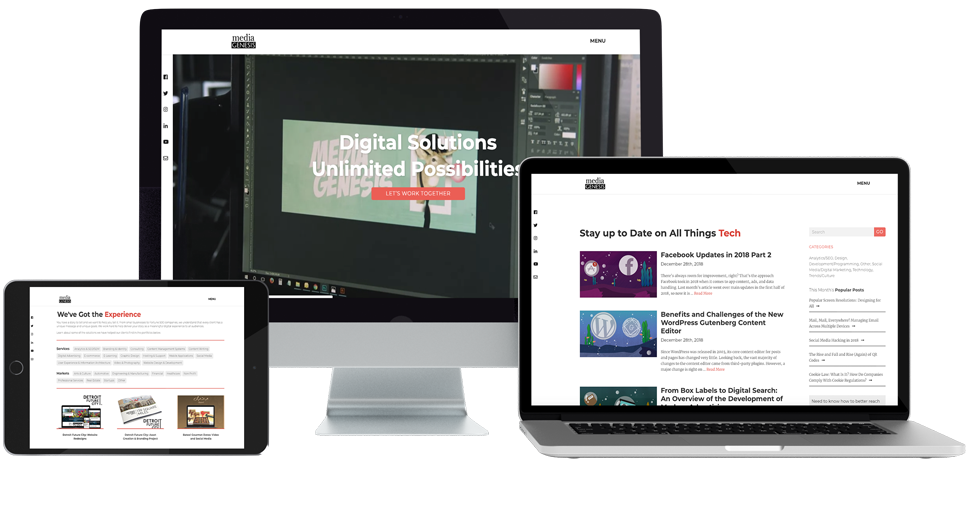
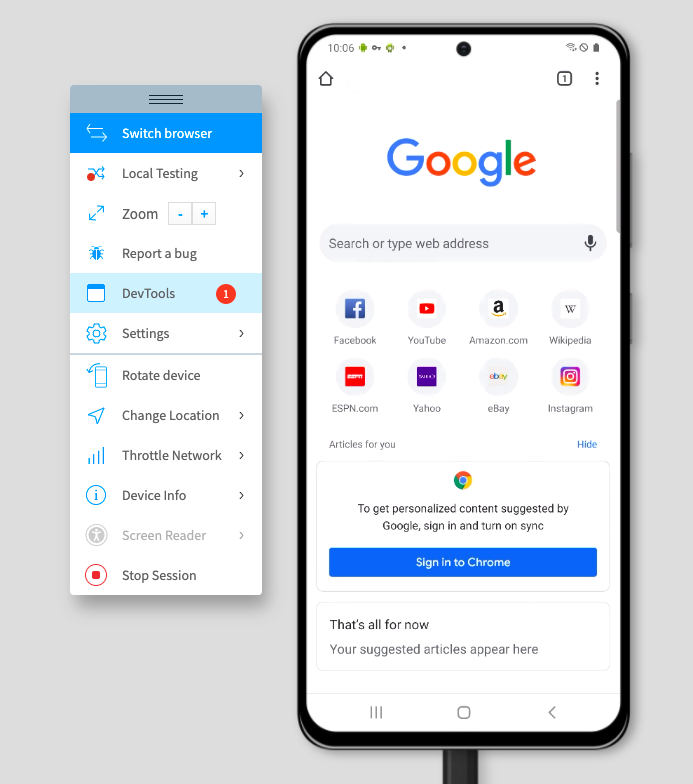
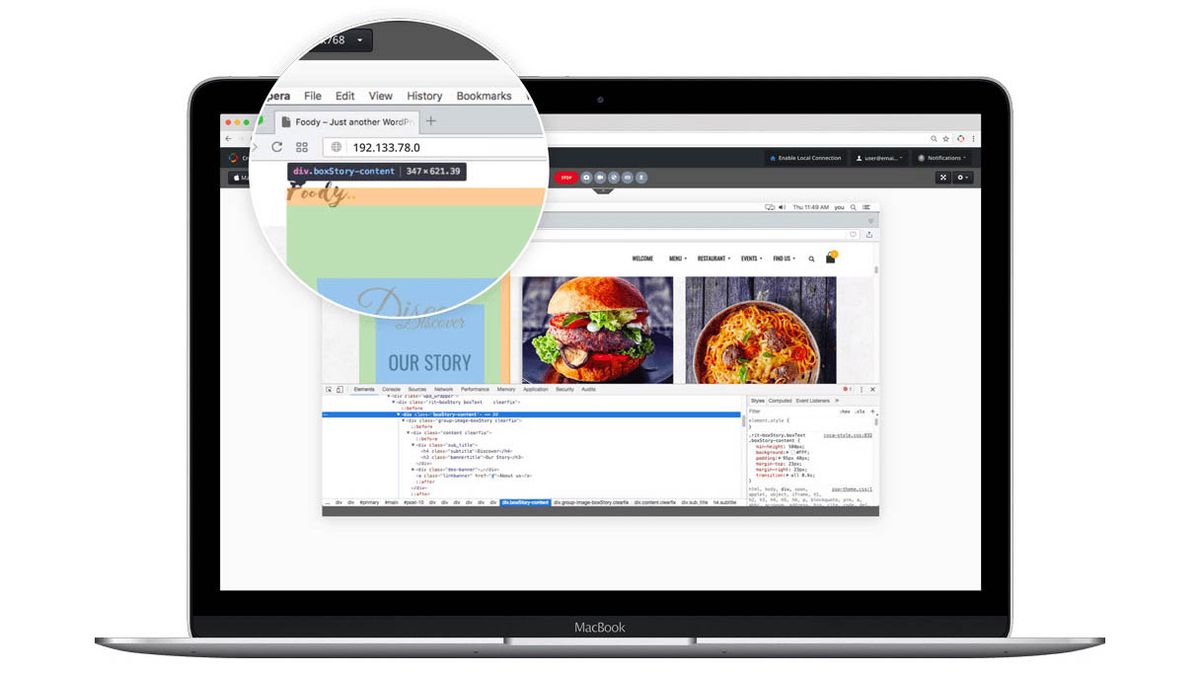
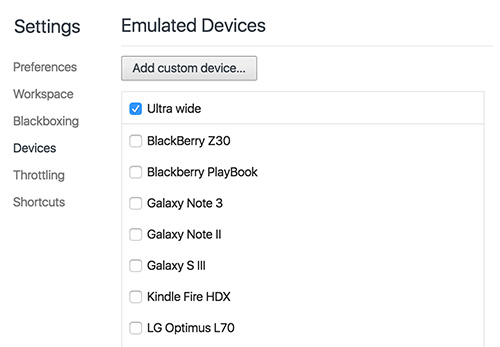
How to test websites at any screen resolution? - Digital Candy website design and development agency

Online test, exam, exercise, quiz, final test mobile app onboarding screen. Menu vector banner template for interface UX, UI GUI screen mobile development. Website design 3D isometric illustration. 4580669 Vector Art at

E Practice Take Exam Screen designs, themes, templates and downloadable graphic elements on Dribbble